Você já deve ter ouvido falar sobre o Instant Articles do Facebook,não é mesmo? Além disso, deseja adicionar artigos instantâneos do Facebook ao seu site do Blogger BlogSpot. Neste artigo, mostraremos como configurar artigos instantâneos do Facebook no blogger com instruções passo a passo.
O que são artigos instantâneos do Facebook?
Instant Articles powered by Facebook é uma ferramenta de publicação móvel que permite aos editores carregar seus artigos dez vezes mais rápido que uma página normal. Os artigos instantâneos usam o aplicativo do Facebook e personalizam os modelos da Web para maximizar o tempo de carregamento.
Como configurar artigos instantâneos do Facebook no Blogger
1: inscrição para artigos instantâneos do Facebook
A primeira coisa que você precisa fazer é visitar a página Instant Articles do Facebook e clicar no botão de inscrição para iniciar o processo.
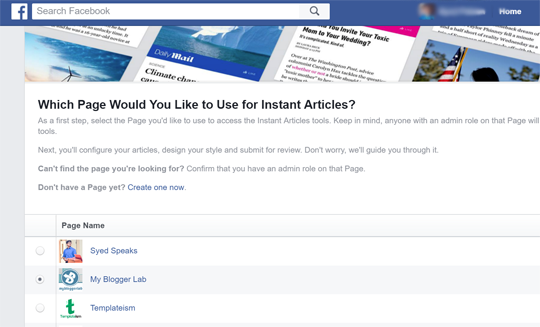
Agora você será solicitado a selecionar uma das suas páginas do Facebook que você gostaria de usar para seus artigos instantâneos.
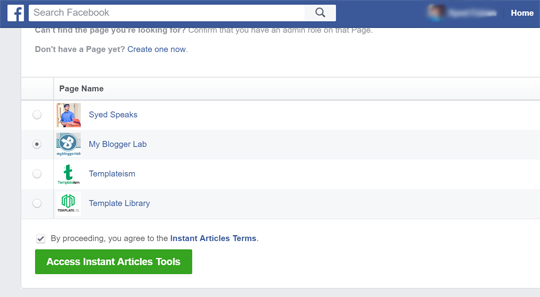
Depois de selecionar a página de sua escolha, marque a caixa para concordar com os termos e condições de uso de artigos Instantâneos. Depois de concordar com os termos, clique no botão 'Access Instant Articles Tools'.
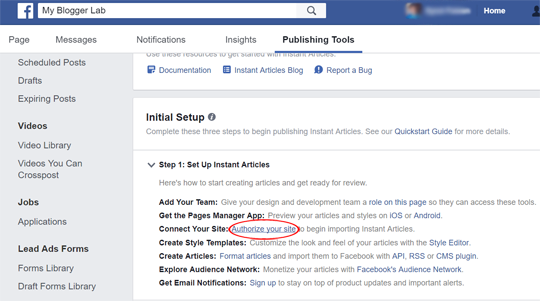
Ele levará você à sua página selecionada na etapa anterior. Você notará que suas ferramentas de publicação agora tem uma seção de artigos instantâneos do Facebook.
Agora você precisa autorizar seu site para importar artigos instantâneos. Em outras palavras, você precisa provar a propriedade do seu site.
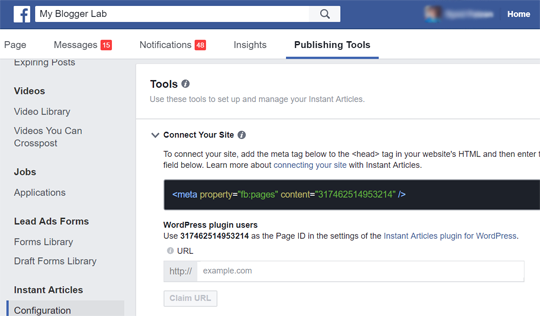
ara iniciar o processo de autenticação, clique no link "Autorize seu site", e o Facebook irá rolar você até a seção Ferramentas, onde você verá um pequeno trecho de código.
Você precisa copiar este código e colar depois da seção do seu tema do Blogger.
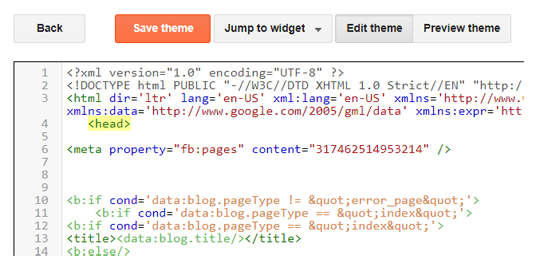
Vá para o Blogger >> Tema >> Editar HTML >> Procure por e logo abaixo, cole o código.
Depois de adicionar o código ao seu tema do Blogger, pressione Salvar para armazenar as alterações.
Depois de adicionar o código meta ao seu site, volte para a seção de ferramentas do editor da sua página do Facebook.
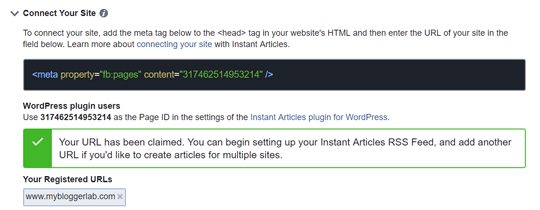
Você precisa inserir o URL do seu site. Depois de entrar, clique em "Reivindicar URL" para finalizar o processo de autenticação.
Se você seguiu as instruções corretamente, verá uma mensagem que diz "Seu URL foi reivindicado".
O próximo passo é adicionar o link RSS Feed do seu site ao Facebook Instant Articles, para que ele possa buscar automaticamente informações sobre seus artigos quando eles forem publicados em seu site.
Felizmente, o Blogger fornece uma página robusta de feeds RSS por padrão para cada blog que você cria. Além disso, verifique se os feeds RSS estão ativados no seu site do Blogger .
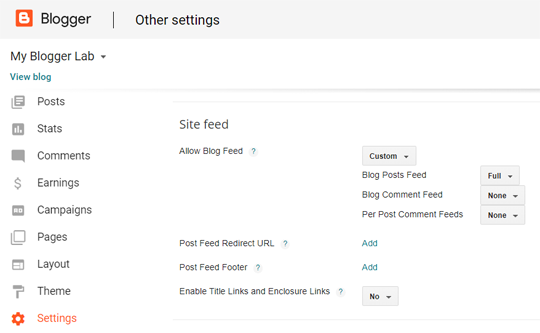
Outra coisa que você precisa para se certificar de que seu "Blog Posts Feed" está definido como completo. Vá para o Painel do Blogger >> Seu Blog >> Configurações >> Outros >> Feed do site >> . Certifique-se de que "Permitir feed do blogue" esteja definido como Completo ou pretenda configurações personalizadas que possa seguir, conforme mostrado na captura de ecrã abaixo:
Se você já estiver usando uma configuração que já permita feeds de posts completos, não será necessário fazer alterações nessa etapa.
Você pode acessar sua página de feeds RSS adicionando / feeds / posts / default? Alt = rss após o URL do seu site, por exemplo: https://blogtutorsweb.blogspot.com/feeds/posts/default?alt=rss
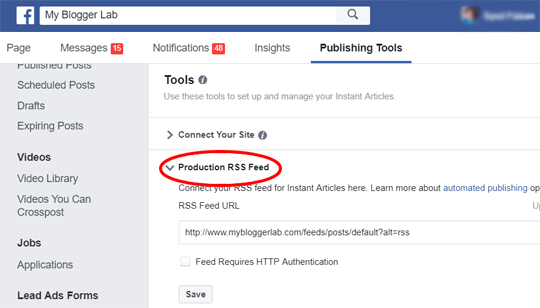
Copie o URL do seu feed RSS e volte para as Ferramentas de publicação da sua página >> Artigo instantâneo . Role para baixo até a seção Ferramentas e selecione "Feed RSS de Produção" para expandir mais opções.
Cole o URL do seu feed RSS e clique no botão "Salvar". Agora a página será atualizada e você verá uma mensagem informando que seu feed foi adicionado com sucesso se você seguiu as instruções corretamente.
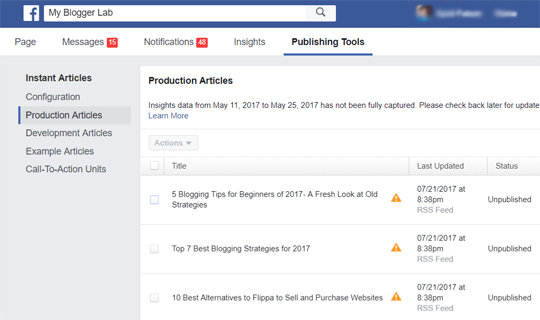
Visite sua página no Facebook e clique em Ferramentas de Publicação. No menu à esquerda, clique em 'Artigos de produção' em Artigos instantâneos. Se você seguiu as etapas corretamente, poderá ver uma lista de artigos publicados em seu site.
2: Adicionando Logo aos Seus Artigos Instantâneos
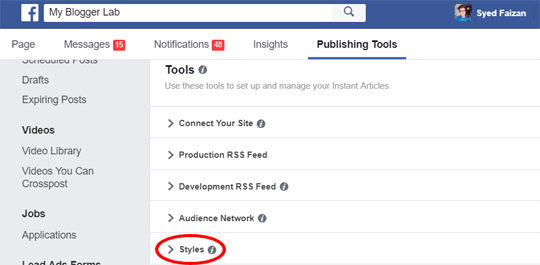
Vá para sua página no Facebook e clique em Ferramentas de Publicação. No menu à esquerda, clique em 'Configuração' em Artigos instantâneos.
Role para baixo até a seção Ferramentas e clique em "Estilos" para gastar mais opções.
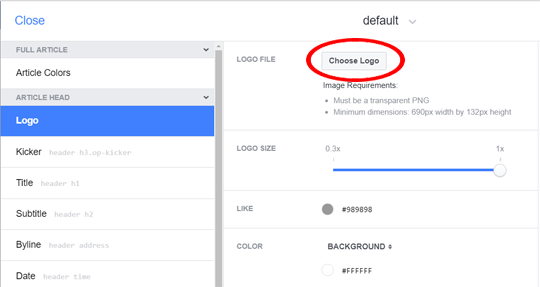
Clique no botão "default" para personalizá-lo ou clique em "adicionar estilos" para criar um design completo.
Clique em "Logo" e faça o upload de um logotipo transparente do seu site, que deve estar no formato PNG. O requisito de dimensões mínimas do logotipo é de 690 px de largura e 132 px de altura.
Há muitas opções para personalização, e você pode brincar com ela e obter uma aparência única para seus artigos instantâneos.
Depois de fazer o upload do logotipo, clique em Salvar e, em seguida, clique em Fechar.
3: Envie seus artigos instantâneos para revisão:
Antes de enviar seus artigos instantâneos para revisão, verifique se há pelo menos cinco artigos instantâneos em sua biblioteca de produção. Quando tiver certeza de que há pelo menos cinco artigos, é bom enviar seus artigos instantâneos para revisão.
Vá para sua página no Facebook e clique em Ferramentas de Publicação. No menu esquerdo, clique em 'Configuração' em Artigos instantâneos.
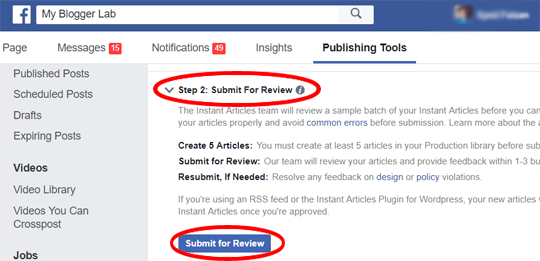
Na seção Configuração inicial, procure "Etapa 2: enviar para revisão"
Se não houver erros gerados automaticamente, você poderá enviar seus artigos instantâneos para revisão. Vá em frente e clique em "Enviar para revisão" para enviar seus feeds para revisão. Normalmente, leva de um a três dias úteis para obter uma resposta da equipe de revisão do Facebook.
Depois que a equipe de análise do Facebook aprovar completamente os seus Instant Articles, você poderá passar para a "Etapa 3: iniciar publicação de artigos instantâneos" e começar a publicar seus artigos instantâneos.